How to Brand Your Projects with a Dashboard Widget
It sure is nice to know how many pages and post you got on the site or how many evil login attempts from China your security plugin has blocked. The most useful thing to have on the dashboard though is something saving your client and even yourself some time every day, I found.
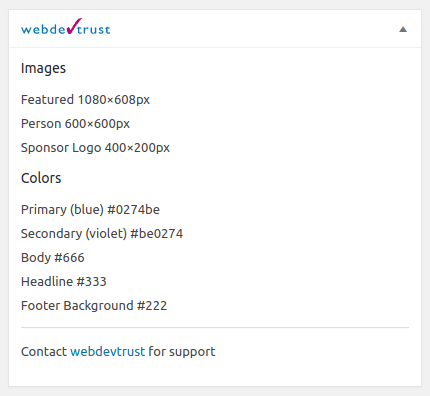
I put a widget on there for my client’s editors with information about image and color formats and a quick link to my site in case someone wants to contact me. This is such a small thing that will make your client feel good about how professional you are and it might even net you a follow-up job.

Here is the code you need to add to your themes functions.php to display the dashboard-widget above. You just need to ship your theme with a logo at /img/logo-dashboard.png for the dashboard widget.
And now everybody managing the site’s content has the intended image- and color-formats always available via Dashboard. Do you hand in your projects with a branded dashboard widget too?



