The brands extension for WooCommerce by Automattic is the right choice to display brands in your WooCommerce shop if you don’t want to risk that a plugin from a third party, such as Perfect WooCommerc Brands, will not be updated at some point and thus become a security risk for your own shop.
Unfortunately the configuration possibilities of the in-house WooCommerce-Brands-Extension are anything but luxurious and the same applies to the online documentation. It only explains how to add the brands logo to the product view via short code.
But what do we do if we only need the name of the brand there as a link to the Brands archive, because the designer in the project wants it that way? Or maybe we just want to show the brand name in the list view of the products. What then?
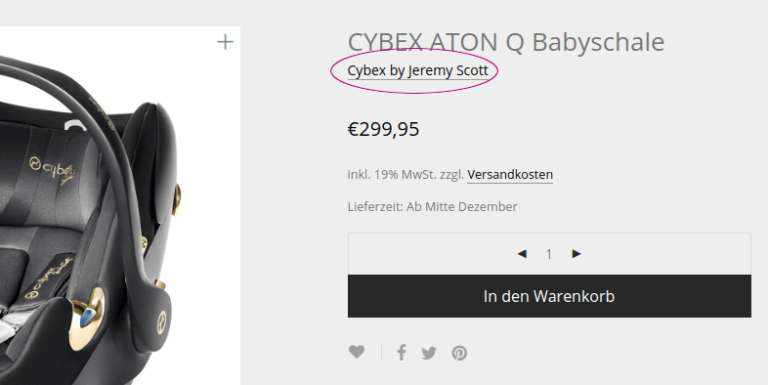
1. Adding brand-archive-link to single product summary
Let’s start by injecting a link to the brand archive into the product detail view to make our designer happy. Links to the brand’s archive page also have SEO advantages. You could market the brand archive page as a landing page and maybe even negotiate backlinks with the respective brands. But let’s not digress and concentrate on the technical provision of the feature.
Fortunately the documentation of the WooCommerce Hooks is available properly. There we find the woocommerce_single_product_summary and there we hook our function into the functions.php of our child theme as follows. The position of the marker link can be moved using the integer parameter. The larger the integer, the further down in the detail view the output.
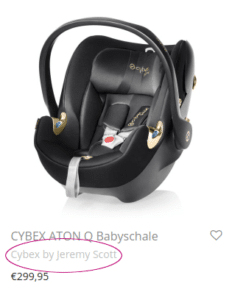
2. Adding brand name to product lists
Perhaps we would like to include the brand name in the list of products. Brand names are often ubiquitous in brand-related industries such as fashion, textiles, eyewear, perfume and the like. If the name of the product at this point is already a link to the detailed view, we should carefully consider whether we offer a link to the brand archive here. Links that are too close to each other are not welcome on Googl due to their suboptimal usability on smartphones.
This time we hook into the woocommerce_shop_loop_item_title and put the brand name below it. I’m sure our designer will think of something very important later on, so of course we also assign a CSS class for styling.
That wasn’t particularly difficult, but I’m surprised that there are hardly any instructions on how to do this. In my opinion, this should be a frequent requirement to display brands in your online shop on a landing page and to link to them internally. Both parties, brand and online shop, should benefit from a mutual presentation and linking, especially when setting up backlinks and building a dealer directory.