Die Brands-Extension für WooCommerce von Automattic ist die richtige Lösung um Marken in seinem WooCommerce-Shop darzustellen wenn man keinesfalls riskieren möchte, dass ein Plugin vom Drittanbieter, wie z.B. Perfect WooCommerc Brands, irgendwann nicht mehr aktualisiert und dadurch zum Sicherheitsrisiko für den eigenen Shop wird.
Leider sind Konfigurationsmöglichkeiten der hauseigenen WooCommerce-Brands-Extension alles andere als üppig und Gleiches gilt für die Online-Dokumentation. Dort wird lediglich erklärt wie man das Brands-Logo per Shortcode zur Product-Ansicht hinzufügen kann.
Aber was machen wir, wenn wir dort nur den Namen des Brands als Link auf’s Brands-Archiv brauchen, weil der im Projekt befindliche Designer das unbedingt so möchte? Oder vielleicht wollen wir in der Listenansicht der Produkte lediglich den Brand Namen ausweisen. Was dann?
1. Brand-Archive-Link zur Single Product summary hinzufügen
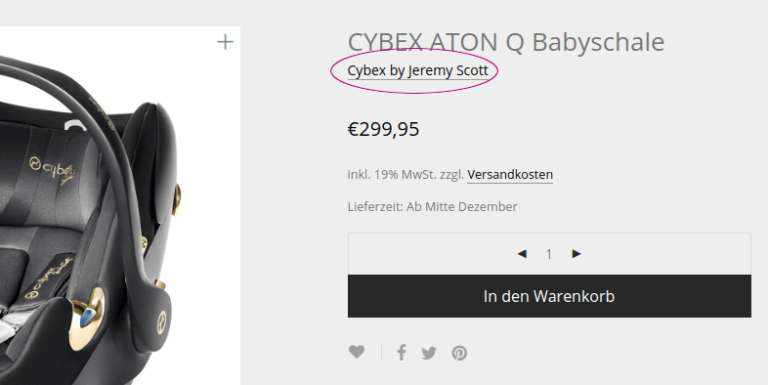
Beginnen wir damit einen Link zum Brand-Archiv in die Produkt-Detailansicht zu injizieren um unseren Designer glücklich zu machen. Links auf die Archiv-Seite des Brands haben übrigens auch SEO-Vorteile. Man könnte die Brand-Archiv-Seite als Landing-Page vermarkten und vielleicht sogar Backlinks mit den jeweiligen Marken aushandeln. Aber schweifen wir nicht ab und konzentrieren wir uns auf die technische Bereitstellung des Features.
Zum Glück ist die Dokumentation der WooCommerce Hooks ordentlich vorhanden. Dort finden wir den woocommerce_single_product_summary und dort haken wir unsere Funktion über die functions.php unseres Child-Themes wie folgt ein. Die Position des Marken-Links kann übrigens über den Integer-Parameter verschoben werden. Je grösser der Integer, desto weiter unten in der Detailansicht die Ausgabe.
2. Brand-Namen zur Produktliste hinzufügen
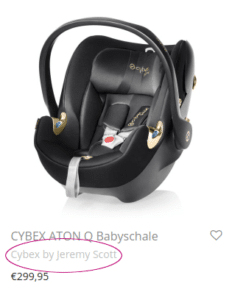
Vielleicht wollen wir zusätzlich noch den Markennamen bei der Auflistung der Produkte ausweisen. Markennamen sind häufig in markenbezogenen Branchen allgegenwärtig, wie zum Beispiel in der Mode und Textilwirtschaft oder bei Brillen, Parfüm und ähnlichen Artikeln. Sollte der Name des Produkts an dieser Stelle bereits ein Link zur Detailansicht sein, sollten wir gut überlegen ob wir hier einen Link zum Marken-Archiv anbieten. Zu nah beieinander liegende Links werden aufgrund suboptimaler Bedienbarkeit auf Smartphones von Google nicht gerne gesehen.
Diesmal hooken wir uns in den woocommerce_shop_loop_item_title und pappen dort den Markennamen drunter. Bestimmt fällt unserem Designer nachher noch etwas ganz Wichtiges ein, daher vergeben wir natürlich auch eine CSS-Klasse für’s Styling.
Das war nicht besonders schwierig aber es wundert mich, dass es dazu kaum Anleitungen zu finden gibt. Meiner Einschätzung nach dürfte dies eine häufige Anforderung sein, Marken in seinem Online-Shop per Landingpage auszuweisen und intern darauf zu verlinken. Gerade beim Aufbau von Backlinks und zur Ausweisung eines Händlerverzeichnisses sollten beide Parteien, sowohl Marke als auch Online-Shop, von einer gegenseitigen Darstellung und Verlinkung profitieren.