WooCommerce klassifiziert einen erlaubten Lieferrückstand als die Möglichkeit, Artikel zu bestellen, die gar nicht auf Lager sind. Diese Artikel bekommen dadurch einen negativen Bestand und müssen nachbestellt werden – in der Regel verlängert das den Zeitraum, bis der Artikel beim Kunden ankommt.
Da wir Lieferzeiten ausweisen müssen, bekommen wir dann aber ein Problem, denn die ursprünglich angegebene Lieferzeit wird durch die Nachbestellung überschritten. Das wollen wir vermeiden: Artikel, die zu spät beim Kunden ankommen, machen unzufrieden, was sich in schlechten Bewertungen widerspiegeln würde.
Angenommen wir verkaufen und versenden unsere Artikel nach Deutschland, was jeweils 2-3 Werktage dauert. Ist ein bestellter Artikel nicht mehr auf Lager, müssen wir nachbestellen und der Artikel kommt in dem Fall erst in 2-3 Monaten beim Kunden an. Diese abweichende Lieferzeit wollen wir abbilden und wir zeigen Dir, wie Du das umsetzen kannst.
WooCommerce Produktpflege erweitern
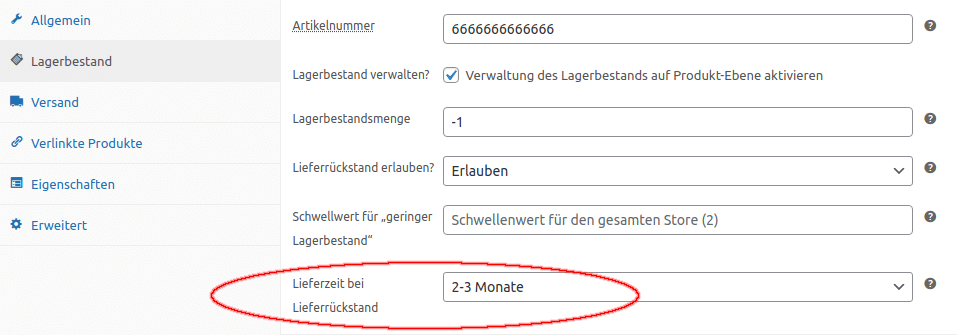
Schritt 1: Wir brauchen auf Produktebene die Möglichkeit, anzugeben, wie lange es dauert, bis ein Artikel im Lieferrückstand beim Kunden ankommt.
Das können wir erledigen, indem wir uns zunächst ein zusätzliches Element beim Lagerbestand bauen wie oben.
Dazu hooken wir uns bei
woocommerce_product_options_stock_status
ein und platzieren dort unsere Auswahl mit den von Germanized bereitgestellten Lieferzeiten:
Schritt 2: Nun müssen wir dafür sorgen, dass die Lieferzeit bei Lieferrückstand als Meta-Information beim Produkt gespeichert wird. Dazu hooken wir uns bei
woocommerce_process_product_meta
ein:
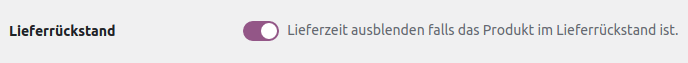
Schritt 3: Wir konfigurieren Germanized so, dass bei Lieferrückstand die Lieferzeit ausgeblendet wird.

Das finden wir unter WooCommerce > Einstellungen > Preisauszeichnung > Lieferzeiten.
Und das war schon die gesamte Anpassung im Backend. Damit können wir aus den angegebenen Lieferzeiten die auswählen, die im Fall eines Lieferrückstandes beim Produkt angezeigt wird. Darum kümmern wir uns jetzt.
Anzeige der Lieferzeit bei Lieferrückstand im Produkt
In der Produktansicht wollen wir unsere Fallback-Lieferzeit anzeigen, wenn es sich um ein Produkt im Lieferrückstand handelt, es also nicht mehr vorrätig ist. Dazu hooken wir uns bei Germanized in
woocommerce_germanized_delivery_time_backorder_html
ein:
und geben unsere Fallback-Lieferzeit für den Lieferrückstand aus.
Nachbesprechung
Aufgrund Actions und Filters, in die wir uns einhooken können, ist es häufig möglich, komplexe Änderungen oder Erweiterungen mit wenigen Zeilen Code umzusetzen.
Wenn wir solche Funktionen wie oben entwickeln, dann machen wir das bestenfalls auf der gleichen Infrastruktur auf der das Produktiv-System läuft, aber natürlich nicht im Produktiv-System selbst.
Etwas knifflig wird es, wenn wir die im Staging-System entwickelten Funktionen auf das Produktiv-System „deployen“ wollen. Bei größeren Projekten wird dazu häufig eine Versionierungs-Software wie z.B. Git eingesetzt. Manuell sähe ein Deployment umfangreicher Änderungen zum Produktiv-System wie folgt aus:
- Anschalten Wartungsmodus
- Backup der Site
- Implementierung der Änderungen
- Testen der Funktionalität
- Wiederherstellen des Backups falls erforderlich
- Abschalten Wartungsmodus
Derartige Workflows sind absolut erforderlich bei Systemen die sich permanent verändern. Bei umsatzstarken Onlineshops beispielsweise, bei denen kontinuierlich Bestellungen eingehen. Wir wollen hierbei eine Balance zwischen kurzer Donwtime und umfangreichen Funktionstests erreichen.
Actions und Filters funktionieren übrigens nicht nur bei WooCommerce und Germanized. Viele Plugins, und sogar WordPress selbst, bieten entsprechende Andockpunkte an, um Funktionen oder Rückgabewerte zu verändern.
Filter geben übrigens immer einen Wert zurück, Actions jedoch nicht.