You want to know what made me join Astra’s Affiliate Program? Advanced Hooks is something I can recommend to you in absolute confidence! With those, you can inject anything, even PHP-code, almost anywhere on posts and pages and even into header, footer and sidebar. This is ridiculously powerful but we’re getting off track here.
I would not recommend anything to you I’ve not been using enthusiastically myself. Bold links are affiliate links. I recommend what you’ll find there and If you make a purchase, I will get a commission without additional costs to you.
Images can be very potent in grabbing your attention. Admit it, the GIF above had you hooked pretty hard, right? Most themes do not use WordPress’ featured images for social shares out of the box, though. Facebook and G+ skim through a page/post for an image to cache and show with a shared URL, if no image-markup is specified via OpenGraph or Schema.
Some plugins, like Yoast, enable featured-image-sharing but on Astra, we can achieve this very lean with some PHP injected into the header.
How to Add an Advanced Hook
In order to add an Advance Hook you need to have Astra Pro installed and Appearance > Astra > Addons > Advanced Hooks activated.
You can then do an Add New at Appearance > Astra > Advanced Hooks. Give your new Advanced Hook a title and switch to the code editor with th [<> Enable Code Editor] button. Copy & paste the PHP snippet below.
The snippet tries to get the full sized featured image of a post. When successful, it generates an OpenGraph meta-tag from it.
Configure the Settings
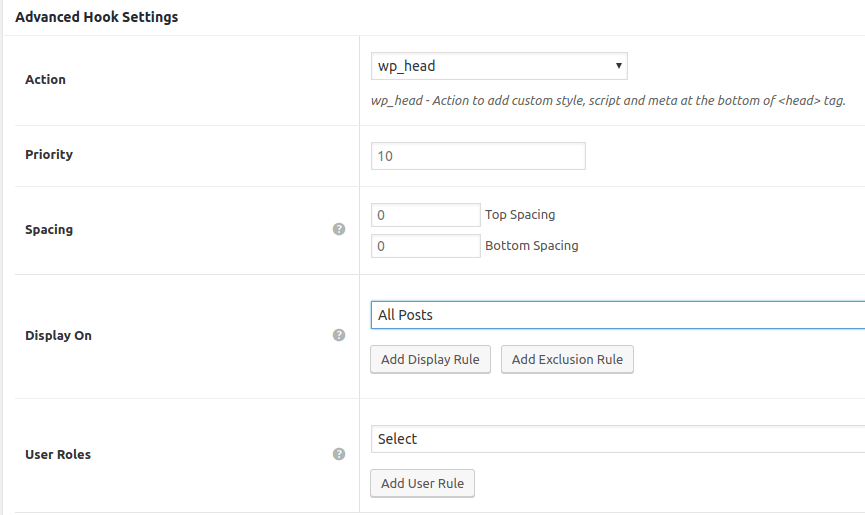
As our code generates a meta-tag, we want to inject it into the head-portion of the page.
We want this to be done on posts only, as we do not need our pages, archives, etc. to be shared with featured images. We could even name specific posts, pages, taxonomies or even user roles to be targeted here. That’s how powerful this feature is.
Conclusion
The ordinary way to make your WordPress site use featured images for social sharing would be to override the header.php with a template or to latch onto the wp_head action hook in your plugin or child theme. Injecting code flexibly from a theme’s custom post type is very non-messy and just plain awesome.