Particle Effects and how to add them to Your Site
There are plenty articles out there how to add an impressive particle effects to containers in Divi or any other pagebuilder. They all are like “install this, download that, configure those” etc. Here now, we want to do this the easiest way possible first and, maybe, go for a little more complexity later on.
I would not recommend anything to you I’ve not been using enthusiastically myself. Bold links are affiliate links. I recommend what you’ll find there and If you make a purchase, I will get a commission without additional costs to you.
Learn
Watch
Download
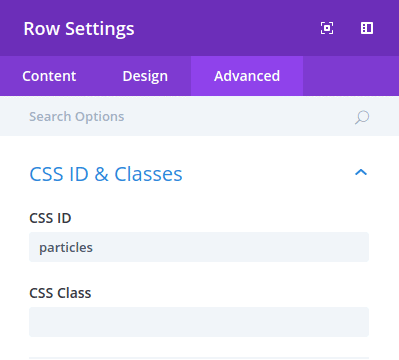
At first you just need to copypaste everything you’ll find here into a Divi code module and give a section, row or module the CSS-ID particles. Done! Now the Divi particles should use the background of the particles element as canvas to draw upon.

You can then play around with colors, sizes and opacities. Or generate a whole new look here. Try replacing the old part of the script with the new configuration, if you dare.
Particles.js is a well known resource which works well with different frameworks, pagebuilders and, of course, vanilla HTML as well. Look, an Elementor HTML widget: