Partikel Effekte Schnell und Simpel
Es gibt zahlreiche Artikel darüber, wie man Containern in Divi oder einem anderen Pagebuilder beeindruckende Partikel Effekte verleihen kann. Sie alle lauten ungefähr installiere dies, lade das herunter, konfiguriere jenes usw. Hier und jetzt wollen wir das alles zuerst auf die einfachste Art und Weise tun und vielleicht später etwas komplizierter werden.
Ich würde nichts empfehlen, was ich selbst nicht begeistert eingesetzt habe. Fettgedruckte Links sind Affiliate-Links. Ich empfehle, was dort zu finden ist, und wenn Du einen Kauf tätigst, bekomme ich eine Provision ohne zusätzliche Kosten für Dich.
Learn
Watch
Download
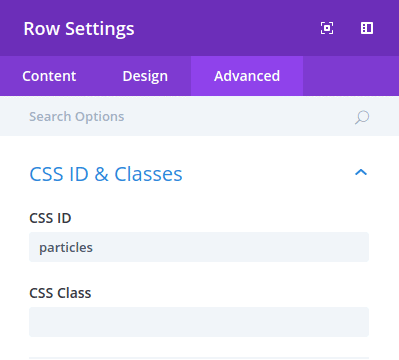
Zuerst solltest Du alles, was Du hier findest, in ein Divi Code Modul kopieren und einem Abschnitt, einer Zeile oder einem Modul die CSS-ID particles geben. Fertig! Nun sollten die Divi-Partikel den Hintergrund des Partikel-Elements als Zeichenfläche verwenden.

Du kannst dann mit Farben, Größen und Tranparenzen herumspielen. Oder hier einen ganz neuen Look generieren. Versuchen Sie, den alten Teil des Skripts durch die neue Konfiguration zu ersetzen, wenn Sie sich trauen.
Particles.js ist eine bekannte Ressource, die gut mit verschiedenen Frameworks, Pagebuildern und natürlich auch mit Vanille-HTML funktioniert. Sieh mal, ein Elementor-HTML-Widget:
Das Hinzufügen von Partikeln ist wirklich einfach, oder? Ein Skript kopieren und einem Element eine ID geben. Ein durchschnittlicher Zwölfjähriger könnte das tun.
Möchtest Du ein wenig tiefer in JavaScript mit Divi eintauchen? Hier erfährst Du, wie man JavaScript ausführen kann wenn ein Button geklickt wird.