How to One Touch Scroll with Divi
Onepager are hot! No? Well, I’m doing alot of them lately. Storytelling ~like, when you lack proper content~ you know?!
I would not recommend anything to you I’ve not been using enthusiastically myself. Bold links are affiliate links. I recommend what you’ll find there and If you make a purchase, I will get a commission without additional costs to you.
So, I am just about to be done building that onepager with 5 big sections and fullwidth background images when it comes to the creative’s mind how cool it would be if scrolling from section to section could be done with just one flick of the mousewheel.
That’s no problem at all!
she tells me because she had found http://leonburmester.de/ on the web. I should just implement fullPage.js. Unfortunately fullPage.js breaks everything else on the page but fortunately we were using Divi as the parent theme.
Learn
Watch
Download
What if ...
we could just use Divi’s dot navigation to jump to the sections at a flick of the mouse? That would not require massive restructuring of the DOM because it is there already and does exactly what we want, just on clicks.
So there should be a custom page template for this special kind of navigation because mousewheel input is gonna be hijacked. And we still want to scroll normal pages like Legal and Data Privacy, don’t we?
Building the Template
We create a folder in our child theme called page-templates ~ you do use child themes, don’t you? In there we create the template file called custom-one-touch-scroll.php.
Inside the template-file, after the opening
* Template Name: One Touch Scroll
* Description: Page template using Divi’s Dot Navigation to implement One Touch Scroll with the mousewheel
*/
we simply load the parent themes page template then.
get_template_part( ‘page’ );
All we need to know is when our custom template is used to then load the JavaScript for One Touch Scrolling.
Assigning the Template

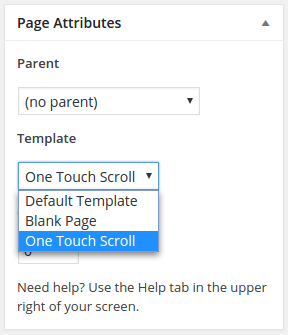
By now the custom template we just created should show up in the Page Attributes section with the Template Name we have chosen.
This template will behave exactly like the default page template as we are just loading that one with our template. The difference is that we now know when One Touch Scroll is required.
Loading the Script
We create a folder in our child theme called js and In there we create a file called one-touch-scroll.js. We now want to tell out functions.php to load that script when our custom page template is used.
function ots_enqueue() {
if( is_page_template( ‘page-templates/custom-one-touch-scroll.php’ ) ) {
wp_enqueue_script( … );
}}
add_action( ‘wp_enqueue_scripts’, ‘ots_enqueue’ );
Remember to specify jquery as dependency for our script to load after that.
wp_enqueue_script( ‘ots-js’, get_stylesheet_directory_uri() . ‘/js/one-touch-scroll.js’, array(‘jquery’), ‘1.0’, true);
You can put an alert( ‘ots loaded’ ); inside one-touch-scroll.js for now to check if the script is loading when our custom template is assigned.
Writing the Script
I will just go over the basic concept here skipping sanitization. You can download the script at GitHub if you want to. So first we want to bind a function to the mousewheel scroll event
jQuery( document ).on( ‘mousewheel DOMMouseScroll’, function( event ) { … }
In that function we need the direction of the scroll
var direction = event.originalEvent.wheelDelta || -event.originalEvent.detail;
the position we are currently at as a jQuery object
var $position = jQuery( ‘.et_pb_side_nav’ ).find( ‘.active’ );
and the position we will scroll to ~ again a jQuery object ~ for later
var $target;
As $position is holding the .active a-tag, we now get the parent into $target depending on direction ~ .next() or .prev() ~
$target = jQuery( $position ).parent().next();
Last thing to do is to simulate a click on the $target’s child a-tag
jQuery( $target ).children( ‘a’ ).trigger( “click” );
That Creative was actually right. We have managed to achieve a complex task with good thinking and very little coding thanks to Divi‘s dot-navigation. No problem at all indeed.