Shortcode? What is that?
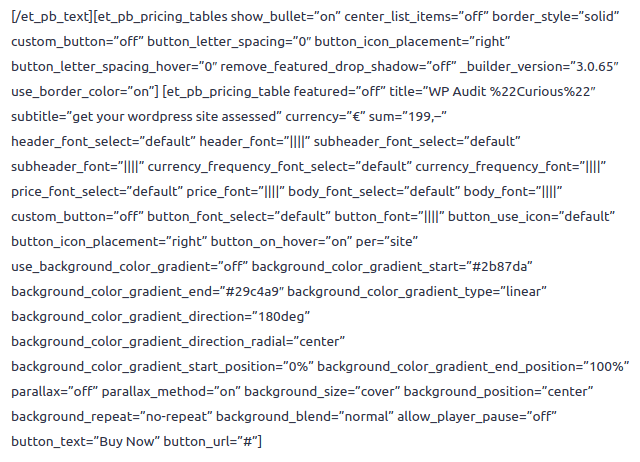
Shortcodes still play a major role for developers in WordPress in 2020. Everyone who has ever deactivated a WordPress theme with a page builder based on it knows this. Deactivating Divi (affiliate link), for example, makes the content of posts and pages look like this:

Everything in square brackets is a [shortcode] and ensures that the content is specially processed by the theme. So with shortcodes in the post content, many page builders display multiple columns, sliders or buttons according to the configuration of the element.
Not all page builders work this way. Elementor (affiliate link), for example, stores the configuration of elements in the post’s meta information, the so-called post metas. This has the advantage that posts and pages are still readable even if Elementor is deactivated.
But shortcodes can do much more. They are executed on the server and can fetch information from the database or via interface from other websites, prepare it as desired and send it to the visitor’s browser.
Formatted Text in Custom Field as Source
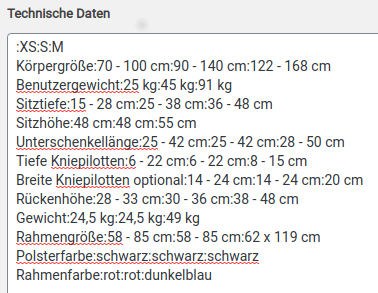
Often we have to adapt to grown structures when we take over existing data in the context of a relaunch. In this case a Custom Field of the type Textarea with technical data exists in the following form:

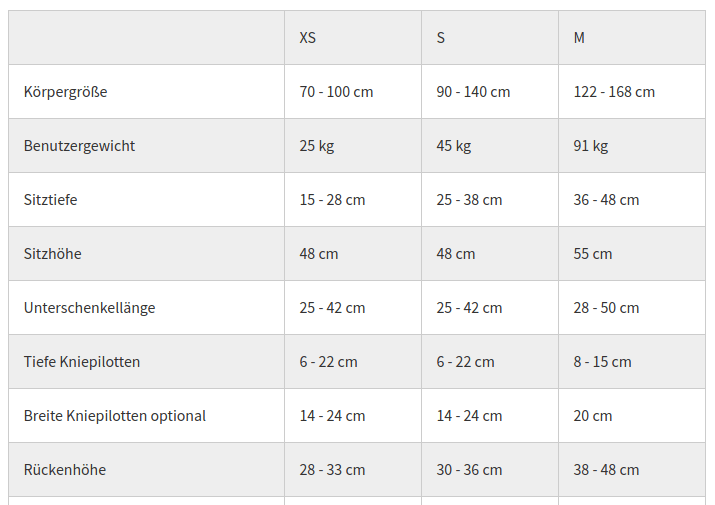
We want to output this formatted text in the article as a pretty table containing technical data.
Custom Field? What is that?
In addition to the possibility of creating completely individual post types, we can also add any fields to existing post types. Individual post types are called Custom Post Types or CPTs, individual fields in the post type are Custom Fields. Plugins that can be used to create custom fields are ACF or JetEngine from Crocoblock.
Custom Fields are often used when editors need to be supported in that they can only enter certain data in designated fields without having to worry about formatting and presentation.
Now we need something to find the corresponding Custom Field technische_daten of the post in the metadata and output it formatted as a table.
The Best Shortcode Ever
Classically, we create shortcodes in the functions.php of the Child Theme. If no child theme is available, we can use a plugin like Code Snippets to execute PHP code.
First we register our shortcode techtable with add_shortcode so that it is available on the website at all.
In the function that is executed, we first use get_post_meta to retrieve the technische_daten field from the meta data, in which the corresponding textual input is stored.
If we are successful with this, we start to build our table in the variable $out, split the content of the field into lines using the line break \n with explode and iterate through all received lines with foreach, formatting the output with the table line format tr.
To get the individual table cells, we apply explode per : to the lines, iterate with foreach through the obtained parts again and insert them into the output as table cell format td.
Finally, we return the collected output with return, so that our shortcode actually returns a table:

And that’s all the magic of using code to output formatted text in a Custom Field as a table.
But why no Gutenberg Block?
An alternative to the shortcode for formatted content display would be a Gutenberg block. The block has the disadvantage that it would only work in the Gutenberg context. Shortcodes, on the other hand, can be used universally, in Gutenberg, in the Classic Editor and also in any page builder.
Tip on top
You can also execute shortcodes in PHP code, in other functions of functions.php or other snippets, programmatically with do_shortcode(‘[name_of_shortcode]’); .
You want more programming with and for WordPress?
If you enjoyed this little tutorial, you could read this article about WooCommerce and how you can use Hooks to output brand names anywhere you want.