Shortcode? Was ist das?
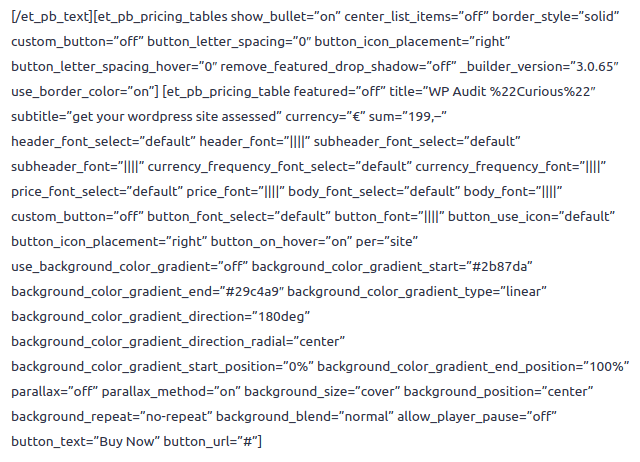
Shortcodes sind auch in 2020 noch wichtig. Das weiß jeder, der jemals ein WordPress-Theme mit einem hierauf basierendem Page-Builder deaktiviert hat. Die Deaktivierung von Divi (Affiliate-Link) hat beispielsweise zur Folge, dass der Inhalt von Beiträgen und Seiten so aussieht:

Alles in eckigen Klammern ist ein [shortcode] und sorgt dafür, dass der Inhalt vom Theme speziell verarbeitet wird. Mit Shortcodes im Beitragsinhalt stellen viele Page-Builder also Mehrspaltigkeit, Slider oder Buttons entsprechend der Konfiguration des Elements dar.
Nicht alle Page-Builder arbeiten so. Elementor (Affiliate Link) beispielsweise speichert die Konfiguration von Elementen in den Meta-Angaben, den sogenannten Post-Metas, eines Beitrags. Das hat den Vorteil, dass Beiträge und Seiten auch dann noch lesbar sind, wenn Elementor deaktiviert wird.
Shortcodes können aber noch viel mehr. Sie werden auf dem Server ausgeführt und können Informationen aus der Datenbank oder per Schnittstelle von anderen Webseiten holen, beliebig aufbereiten und an den Browser des Besuchers schicken.
Formatierter Text im Custom Field als Quelle
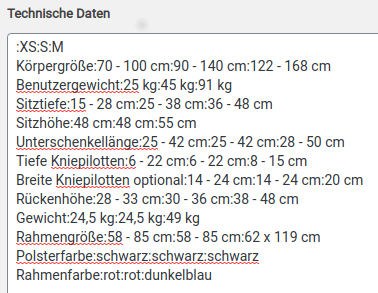
Häufig müssen wir uns auf gewachsene Strukturen einstellen wenn wir im Rahmen eines Relaunches bestehende Daten übernehmen. In diesem Fall existiert ein Custom Field vom Typ Textarea mit technischen Daten in folgender Form:

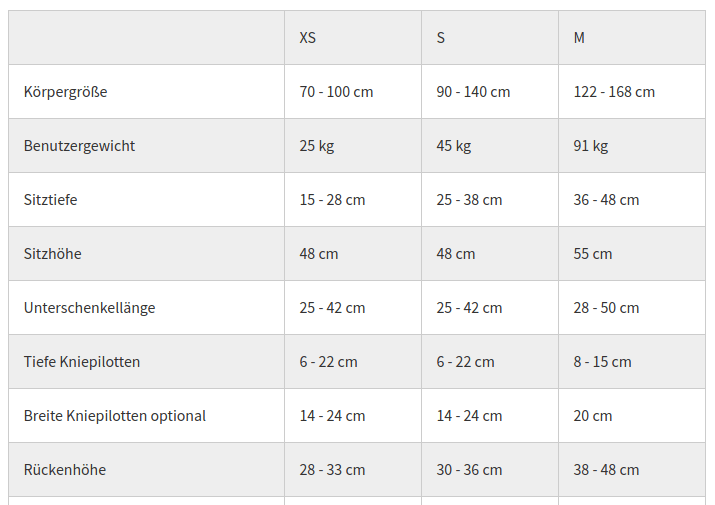
Diesen formatierten Text wollen wir beim Beitrag als hübsche Tabelle mit technischen Daten ausgeben.
Custom Field? Was ist das?
Neben der Möglichkeit, komplett individuelle Beitragstypen zu erstellen, können wir auch beliebige Felder zu bestehenden Beitragstypen hinzufügen. Individuelle Beitragstypen nennt man Custom Post Types oder CPTs, individuelle Felder beim Beitragstypen sind Custom Fields. Plugins, mit denen man Custom Fields erstellen kann sind ACF oder JetEngine von Crocoblock.
Custom Fields werden häufig dann genutzt, wenn Redakteure dahingehend unterstützt werden sollen, dass sie nur bestimmte Daten in dafür festgelegte Feldern eingeben können ohne sich um Formatierung und Darstellung kümmern zu müssen.
Nun brauchen wir etwas um das entsprechende Custom Field technische_daten des Beitrags in den Metadaten zu suchen und formatiert als Tabelle ausgibt.
Der schönste Shortcode der Welt
Klassischerweise erstellen wir Shortcodes in der functions.php des Child Themes. Steht kein Child Theme zur Verfügung, können wir ein Plugin wie Code Snippets verwenden um PHP-Code auszuführen.
Zunächst registrieren wir unseren Shortcode techtable mit add_shortcode, damit er überhaupt auf der Website zur Verfügung steht.
In der function, die ausgeführt wird, holen wir uns zunächst mit get_post_meta das Feld technische_daten aus den Meta-Angaben, in dem die entsprechende textuelle Eingabe abgelegt ist.
Falls wir damit erfolgreich sind, beginnen wir in der Variable $out unsere Tabelle aufzubauen, teilen mit explode den Inhalt des Feldes anhand des Zeilenumbruchs \n in Zeilen auf und iterieren mit foreach durch alle erhaltenen Zeilen wobei wir die Ausgabe mit dem Tabellenzeilenformat tr formatieren.
Um die einzelnen Tabellenzellen zu bekommen, wenden wir explode per : auf die Zeilen an, iterieren wieder mit foreach durch die erhaltenen Teile und schieben diese als Tabellenzellenformat td in die Ausgabe.
Zu guter Letzt geben wir die gesammelte Ausgabe mit return zurück, damit unser Shortcode auch tatsächlich eine Tabelle liefert:

Und das war schon die ganze Magie mit der wir formatierten Text in einem Custom Field als Tabelle ausgeben können.
Warum kein Gutenberg Block?
Eine Alternative zum Shortcode bei der formatierten Darstellung von Inhalten wäre ein Gutenberg Block. Der Block hat den Nachteil, dass er nur im Gutenberg-Kontext funktionieren würde. Shortcodes sind hingegen universell einsetzbar, sowohl in Gutenberg, im Classic Editor und auch in jedem Page-Builder.
Tip on top
Wir können Shortcodes auch per PHP-code, zum Beispiel in anderen Funktionen der functions.php oder weiteren Snippets, programmatisch mit do_shortcode(‚[name_of_shortcode]‘); ausführen.
Mehr Programmierung mit und für WordPress?
Wenn Dir dieses kleine Tutorial gefallen hat, findest Du hier einen Artikel zu WooCommerce Brands und wie Du mithilfe von Hooks Markennamen an beliebigen Stellen ausgeben kannst.