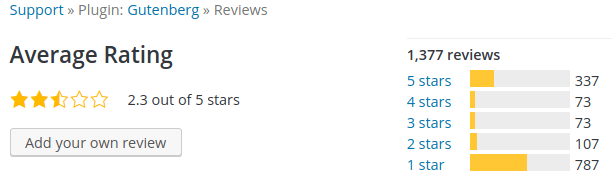
Gutenberg, der Editor der mit WordPress 5.0 standardmässig an Bord kam, spaltet die Gemüter. Die Bewertungen, die das Plugin bisher erhalten hat sind, sagen wir mal, nicht überschwänglich begeistert.

Es ist wichtig zu verstehen, was mit Gutenberg auf uns zu kommt, um strategisch gute Entscheidungen für sich und seine Kunden treffen zu können. Dabei will der folgende Artikel unterstützen.
Was ist das Problem?
Zuallererst ist WordPress ein OpenSource-Projekt, an dem viele Entwickler seit 2003 unentgeltlich mitgewirkt haben. Es unterliegt der GPLv2 (oder höher) Lizens. In 2005 hat der Erfinder von WordPress, Matt Mullenweg, Automattic geründet. Automattics Geschäftsmodell sind kostenpflichtige Produkte rund um WordPress. Zu den Produkten zählt der Hosting-Service WordPress.com, die Plugins WooCommerce, JetPack, Akismet, der Avatar-Hosting-Service Gravatar und noch einige mehr.
Was nun die Unruhe erzeugt ist, dass WordPress.org, das „echte, freie“ WordPress, nicht Automattic gehört, sondern eher der OpenSource-Community, die ordentlich in die Weiterentwicklung investiert hat, und das seit vielen Jahren sehr erfolgreich. Automattic macht mit den an WordPress angedockten Plugins und Services seine Umsätze und hat somit ein eigenens, strategisches Interesse an der Software, das sich nicht unbedingt mit dem Interesse der Community deckt. Vielleicht haben Sie in WordPress invstiert um eigene Themes, Plugins oder Services zu verkaufen? Wenn Automattic nun entscheidet Gutenberg schnell zu veröffentlichen, ist das vielleicht genau das, was Sie sich für Ihr Produkt und Geschäftsmodell am wenigsten wünschen.
Pro-Gutenberg
Es ist in der Tat so, dass der TinyMCE, der mit WordPress ausgeliefert wird, schon seit einigen Jahren recht altbacken wirkt. Eine Zeitgmässe Art, Inhalte auf Beiträgen und Seiten anzuordnen wie mit einem Page-Builder, macht schon Sinn. Daher gibt es wohl auch so viele Page-Builder, die sich eine regelrechte Schlacht um Marktanteile liefern. Mit Gutenberg macht Vanilla-WordPress aber definitiv einen grossen Schritt nach vorne. Vorausgesetzt die Eckdaten stimmen, aber dazu später mehr.
Gutenberg pragmatisch
Einige Agenturen aus dem WordPress-Universum sagen sich nun einfach ¯\_(ツ)_/¯ und bereiten sich auf das neue Klima vor. Elmarstudios macht seine Themes Gutenberg-Ready, Elementor haut ein Gutenberg Blocks Plugin raus, Pootlepress entwickelt Storefront-Blocks, ACF kündigt Blocks für Gutenberg an und ein Embed Privacy Plugin gibt es auch schon, das Gutenberg-Block-Inhalte, DSGVO-Konform, erst nach Zustimmung des Benutzers lädt.
Kontra-Gutenberg
Viele Personen und Agenturen, die seit Jahren an WordPress mitwirken haben, wie Automattic, ihre Produkte rund um WordPress entwickelt. Themes, Plugins und Page-Builder; In diese Produkte haben sie investiert und diese stellen nun häufig ihre Existenzgrundlage dar. Besonders der Page-Builder-Markt ist hart umkämpft. WPBakery, The Divi Builder, Beaver Builder, Elementor, Thrive Architect oder der von SiteOrigin … alles Page-Builder die mit Gutenberg mehr oder weniger obsolet werden. Vielleicht nicht komplett aber Gutenberg wird Page-Builder, und bestimmt auch Themes mit integrierten PageBuildern wie Avada und Enfold, ordentlich Umsatz und Marktanteile kosten. Gutenberg ist vielleicht nicht der tollste Page-Builder weit und breit, aber er ist bei WordPress an Bord. Einfach so, ohne Kosten und Mehraufwand.
Abgesehen vom potentiellen Umsatzverlust müsste ein Full-Stack-WordPress-Entwickler, also jemand, der SQL-Datenbanken konzipieren und manipulieren kann, PHP beherrscht, sich gut mit HTML und CSS auskennt und JavaScript beherrscht, nun React erlernen, um Gutenberg Blocks schreiben zu können. Laut einer Umfrage auf Twitter haben 70% der WordPress-Entwickler keine Erfahrung mit React. Es wird von einigen Entwicklern sogar kategorisch abgelehnt, da React die JavaScript-Library von Facebook ist. 2017 gab es Unstimmigkeiten bezüglich der Lizensieung von React, weswegen Automattic von React abrücken wollte. Es handelt sich also um ein Politikum und eine Abhängigkeit von Facebook, in die sich WordPress mit React, die Basis von Gutenberg, begibt.
All die, deren Existenzgrundlage mit Gutenberg davonschzuwimmen droht, wehren sich natürlich mit Händen und Füssen gegen den neuen In-Core-Editor. Automattic lässt aber wie es aussieht die Muskeln spielen und drückt das Ding zum frühestmöglichen Termin durch.
Gutenberg im Einsatz
Ich kenne die meisten PageBuilder mehr oder weniger gut, um mir aber eine fundierte Meinung über Gutenberg bilden zu können, musste ich mir das Gutenberg-Plugin intensiv zur Brust nehmen. Ich baute einen mehrsprachigen, DSGVO-konformen InfluencerBlog mit Polylang, Pukeko,
CloudflareCDN und natürlich Gutenberg.
Die Bedienung ist gar nicht so übel, was auch daran liegen wird, dass Gutenberg am Beginn seines Lebenzyklus steht und somit noch nicht mit Funktionen überladen ist. Kleine, hübsche Galerien lassen sich damit anordnen und das recht intuitiv und der Workflow ist flüssig. Blocks kann man durch Kopieren des HTMLs zwischen Seiten transportieren und besonders gut gefällt mir der ablenkungsfreie Modus.
Natürlich ist das alles nocht nicht fertig und muss rundgeschliffen werden, aber das passiert ja gerade. Zwei Punkte gibt es jedoch, um die ich mir dringend Sorgen mache.
Datenschutz und DSGVO Konformität

Veröffentlichung ohne Barrierefreiheit
Ich möchte vorweg schicken, dass ab Januar 2010 alle neuen EUROPA-Webseiten in Übereinstimmung mit den Web Content Accessibility Guidelines 2.0, Barrierefrei Level AA erstellt werden müssen. Diese IPG-Regel (Englisch) ist eine verbindliche Anforderung und muss bei der Entwicklung von EUROPA-Webseiten eingehalten werden. Aktuell wird daran gearbeitet diese Regel auch auf die Wirtschaft auszuweiten, und das ist auch gut so, da gerade für beeinträchtigte Menschen das Internet oft einen besonders hohen Stellenwert hat.
Vor Kurzem ist Rian Rietveld plötzlich von ihrer Position als Barrierefrei Projekleiter für Gutenberg zurückgetreten. Nanu? Neuer Kopf der Barrierefrei-Teams ist absofort Matthew MacPherson und raten Sie mal, was Herr McPherson als erstes macht: ankündigen, dass er Gutenberg lieber für die Benutzer freigeben würde, die es akzeptieren … dass nicht jeder Gutenberg am ersten Tag benutzen kann und schliesst mit den Worten: Niemand zwingt irgendwen, Gutenberg zu benutzen, wenn 5.0 erscheint. Das ist also der neue Barrierefreihäuptling bei Gutenberg. Hier ist wohl jemand auf die Position geschoben worden, der Veröffentlichungstermin über Barrierefreiheit stellt.
Die Art, wie von Automattic mit Themen umgegangen wird, die der Community wichtig sind gefällt nicht nur mir überhaupt nicht. Ich bin sehr gespannt wie das mit Gutenberg und der Akzeptanz der Community weitergeht.
Zwei Jahre Später
Gutenberg ist den Kinderschuhen inzwischwen entwachsen. Einige unserer SEO-Kollegen schwören auf Gutenberg wegen der geringen DIV-Tiefe und es gibt sogar eine liebevoll gemacht Fibel die sich nur dem Editor widmet.
Die Bewertungen haben sich bei soliden 2 von 5 Sternen eingependelt. Anscheinend hat die Community das PR-Debakel um den von Automattic erzwungene Push in den WordPress Core nicht vergessen. Es hagelt immer noch jede Menge erzürnte 1-Sterne-Bewertungen, und das Mitte 2020.
Wir setzen Gutenberg inzwischen häufig als Editor für die Redakteure beim Kunden ein, da er einfach zu bedienen ist. Redaktion und Design beim Relaunch Unterbacher See zu trennen hatte für alle Beteiligten hervorragend funktioniert.